Helping college students cut down on utility bills
This was a personal project I worked on after suffering from sky high utility bills due to a winter storm in Central Texas. No, the broken pipes and apartment flooding were not fun experiences to have with my roommate.
Timeline
Role
Creator
Skills
Prototyping, research, visual design
As college students, we're not taught how to manage our bills.
There's not much help when it comes to managing different utility bills and working it out on your own for the first time. During college, I was scrambling to pay bills on time and always confused as to how my roommate and I's bill was so high. How can we create a platform that helps college students ease payments and effectively reduce utility bill costs?
I focused on creating a mobile toolbelt built for sustainability.
I wanted to create a tool. A utility bill management kit that can connect different bill accounts to help people make easy payments, learn from their usage trends and get easy access to eco-friendly blog information so that they are better equipped.
Narrowing my scope and conducting qualitative studies.
I conducted 4 interviews consisting of my target demographic: university students in Dallas who are currently paying rent.
What I learned from my findings
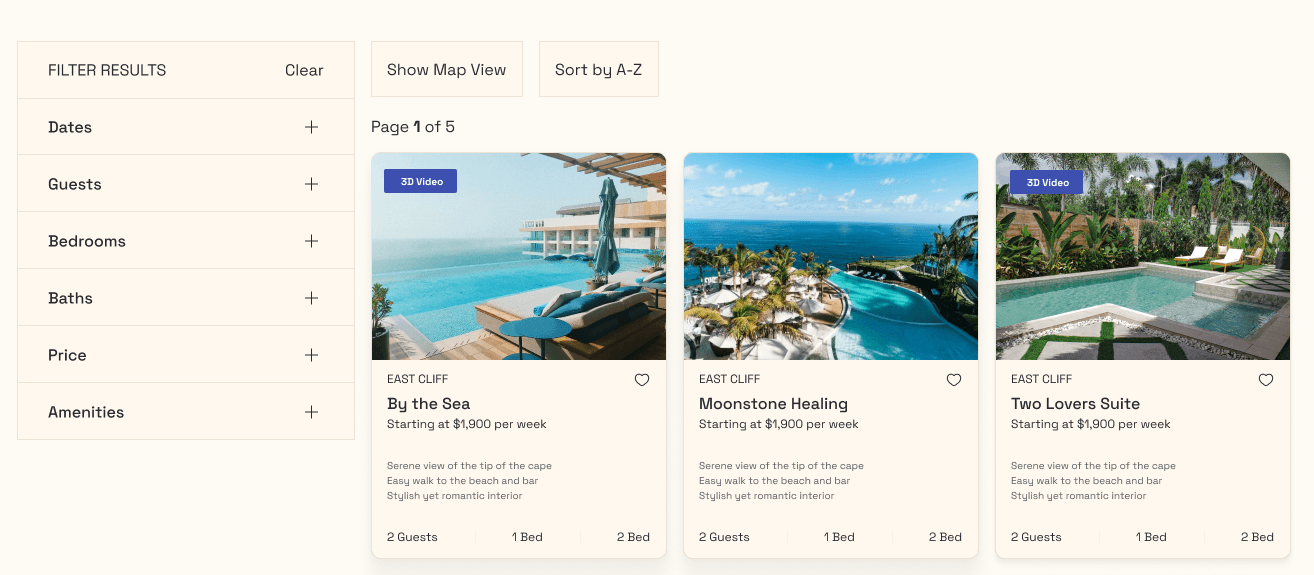
Exploring solutions, opportunities, and seeing what others do well
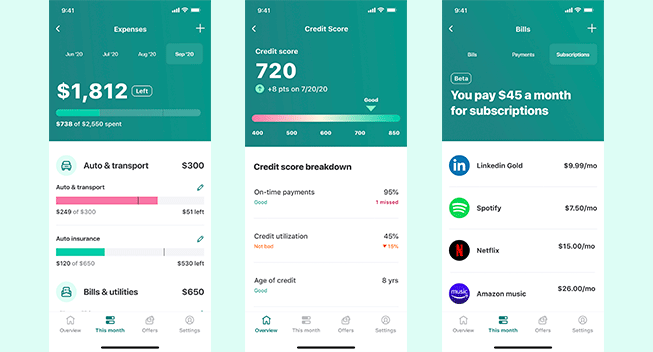
I explored different direct and indirect competitor products to observe how they successfully achieve their goals and make note of any opportunities I can create. I made note of recognizable features and planned to integrate that into my concept!
I can…
Translate usage into consumable information
Include usage/billing visualization
Allow effective split pay
Tailor a personalized option for education
Mapping out how users can see their trends and make payments.
I created a basic user flow to illustrate the natural journey a user might take to go through within the app. This might start with checking on their payment dues, to seeing if they are staying on track or improving usages to turning on their notifications to stay informed.
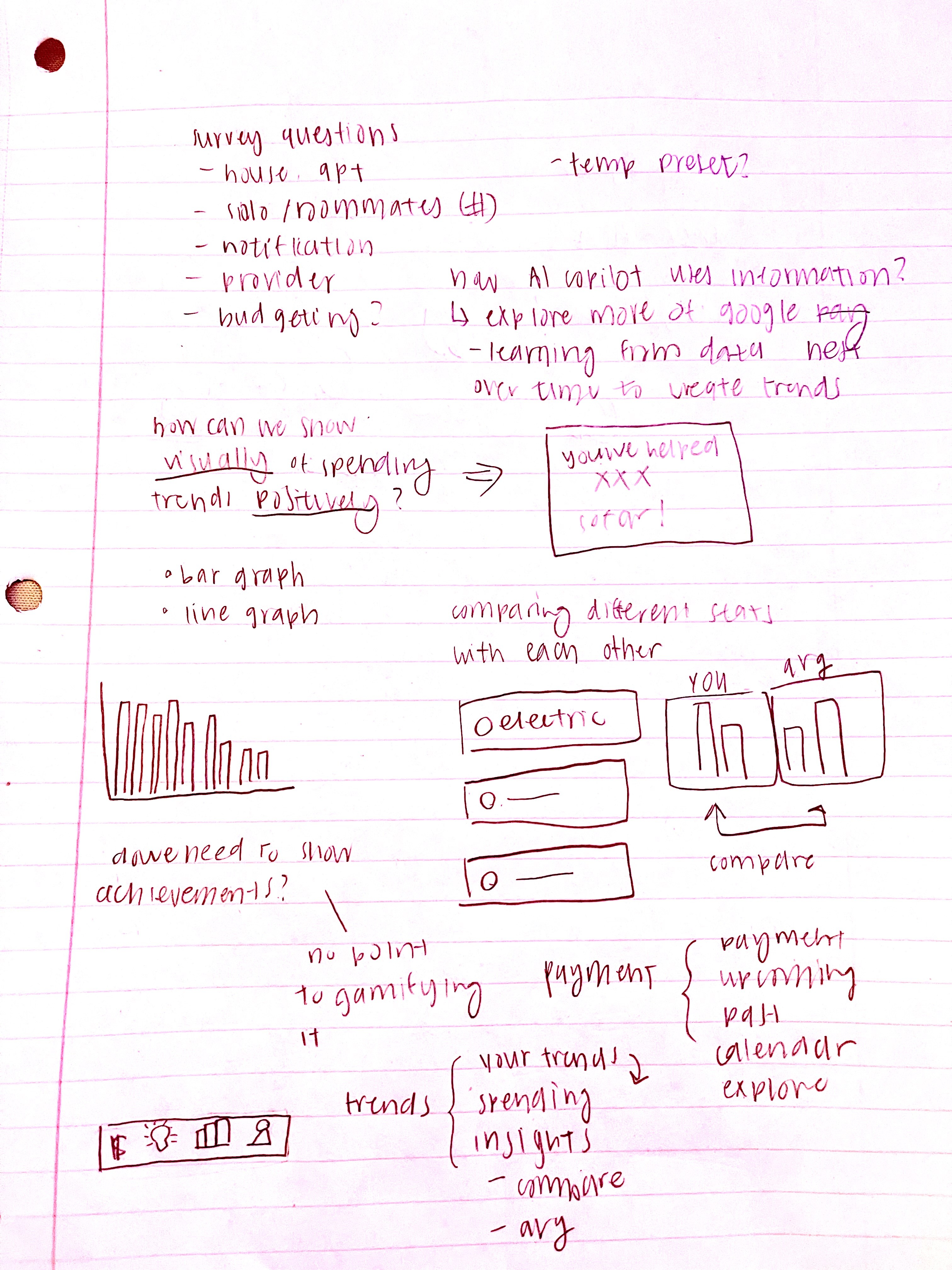
Putting pencil to paper.
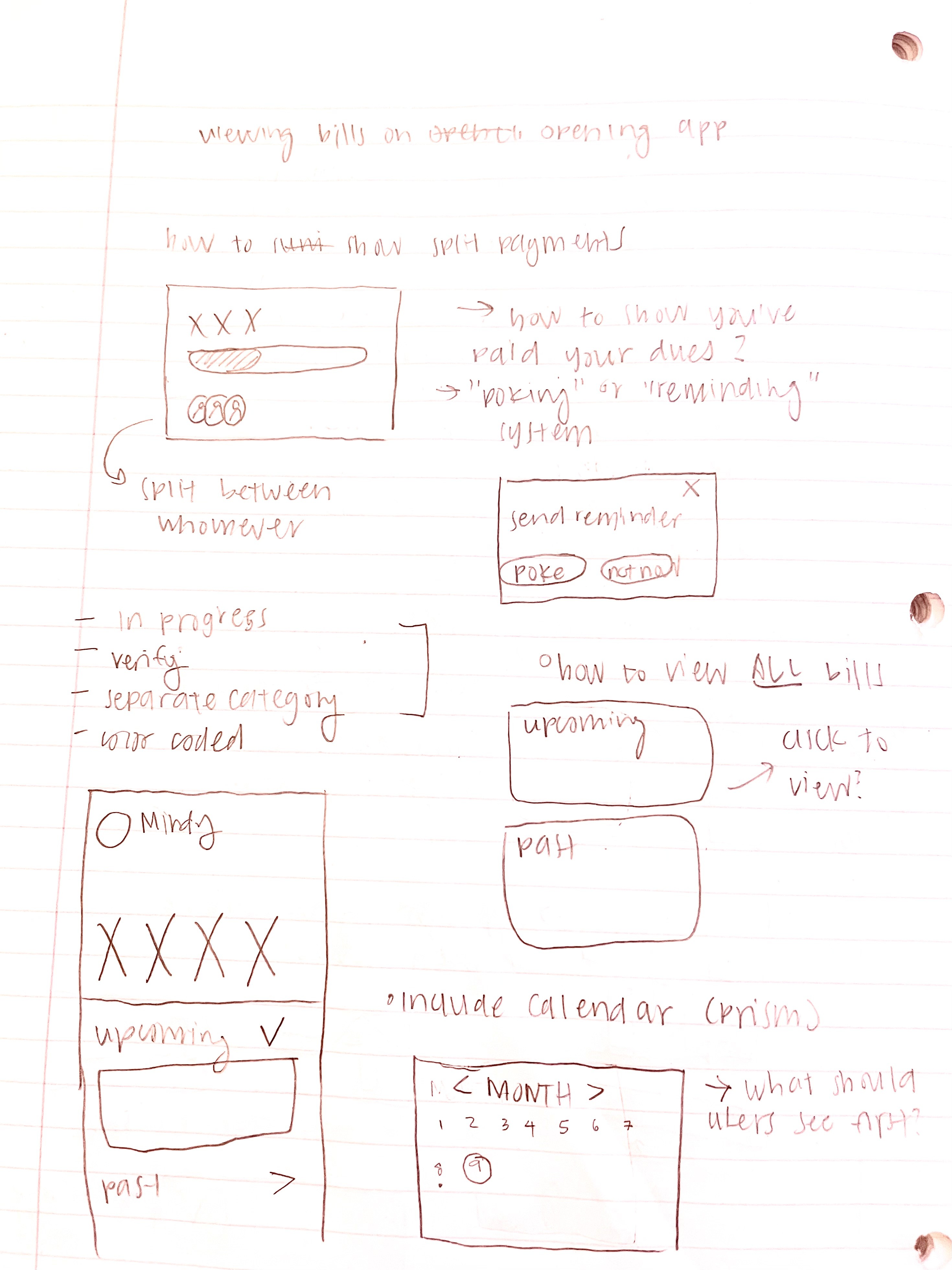
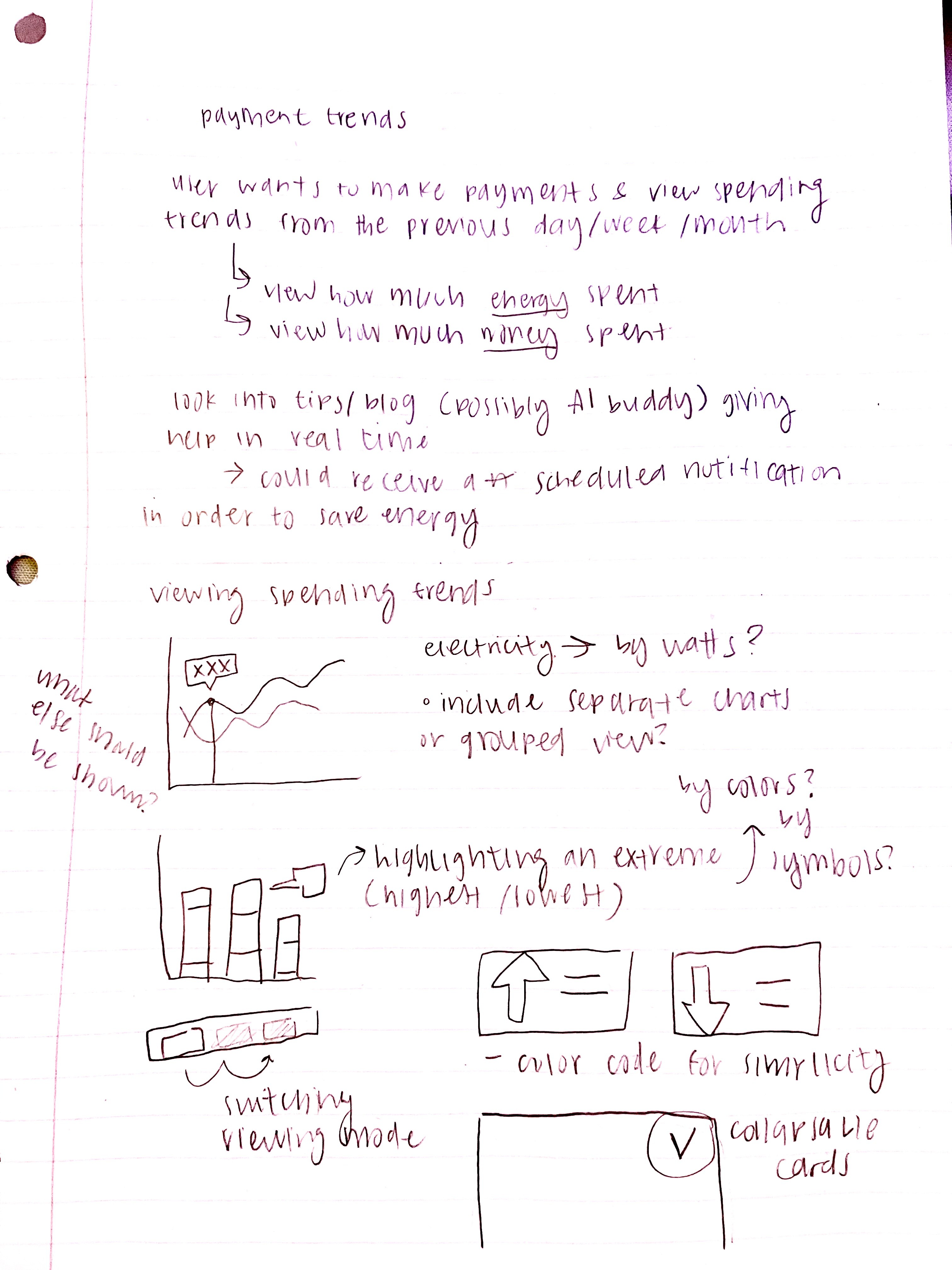
I brainstormed what features were absolutely necessary and noted several pieces of data that could be shown, and drew out some ideas for how my ideas might look like. This helped me a lot before beginning digital wireframing!
Home page drafts + feedback.
I came up with a rough draft for the home page and noted down some peer feedback I got from a critique. The main goals I wanted to focus on here was ways to make split payments and due dates easy to see, convey different billing information and a section to enable push notifications. I then implemented changes by listening to their pain points with my design.
Insight page drafts + feedback.
I came up with more lofi screens and presented them for feedback. My main insight (tracking) page goals were to:
Include visuals to represent each utility type (billing and usage charts)
Find ways to note and record trends
Make it so that information is easily digestible
Solution overview
Highlighting features within the user flow.
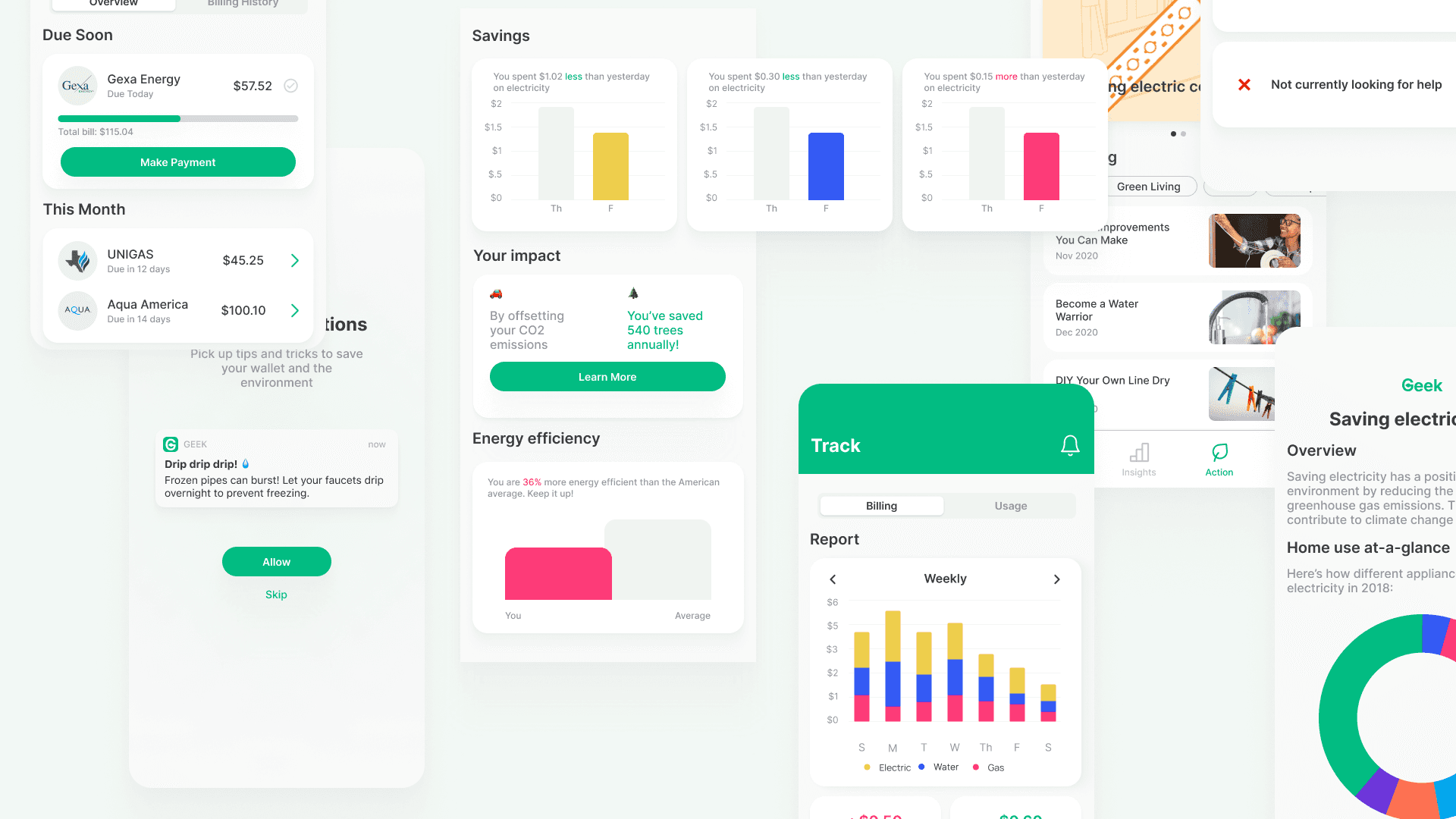
After cleaning up the designs more, I came up with these final mobile screens!
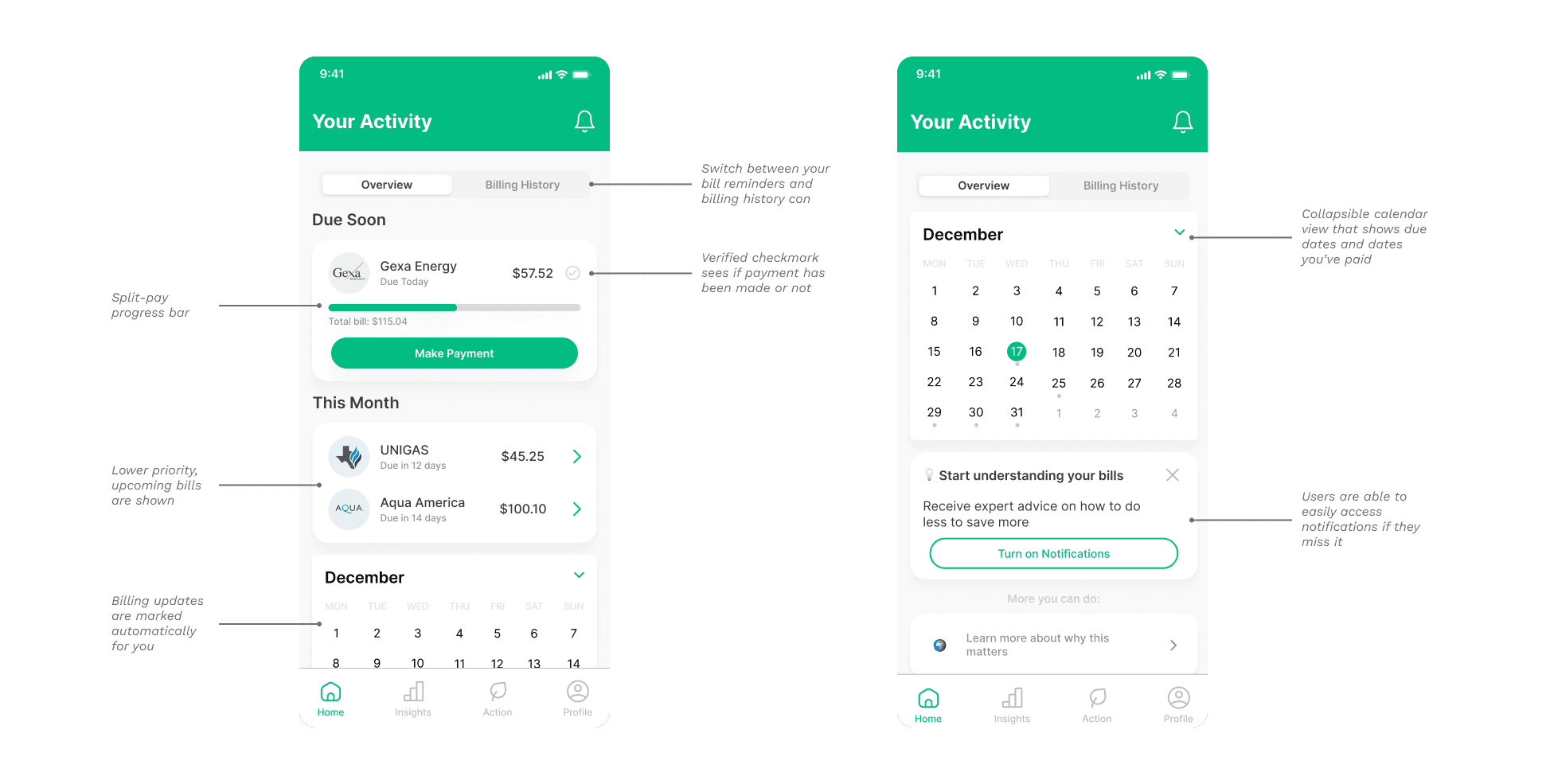
Home Screen
Make payments.
Users are able to discover when bills are due, view past transactions and find more ways to stay updated. Users can check how much is left to pay in the split-pay feature.
Click to enlarge.
Insights Screens
Track usage.
Users can visually see their energy impact and compare periodic billing reports versus usage reports. Check how much has been saved and how an impact is contributing in real-time.
Click to enlarge.
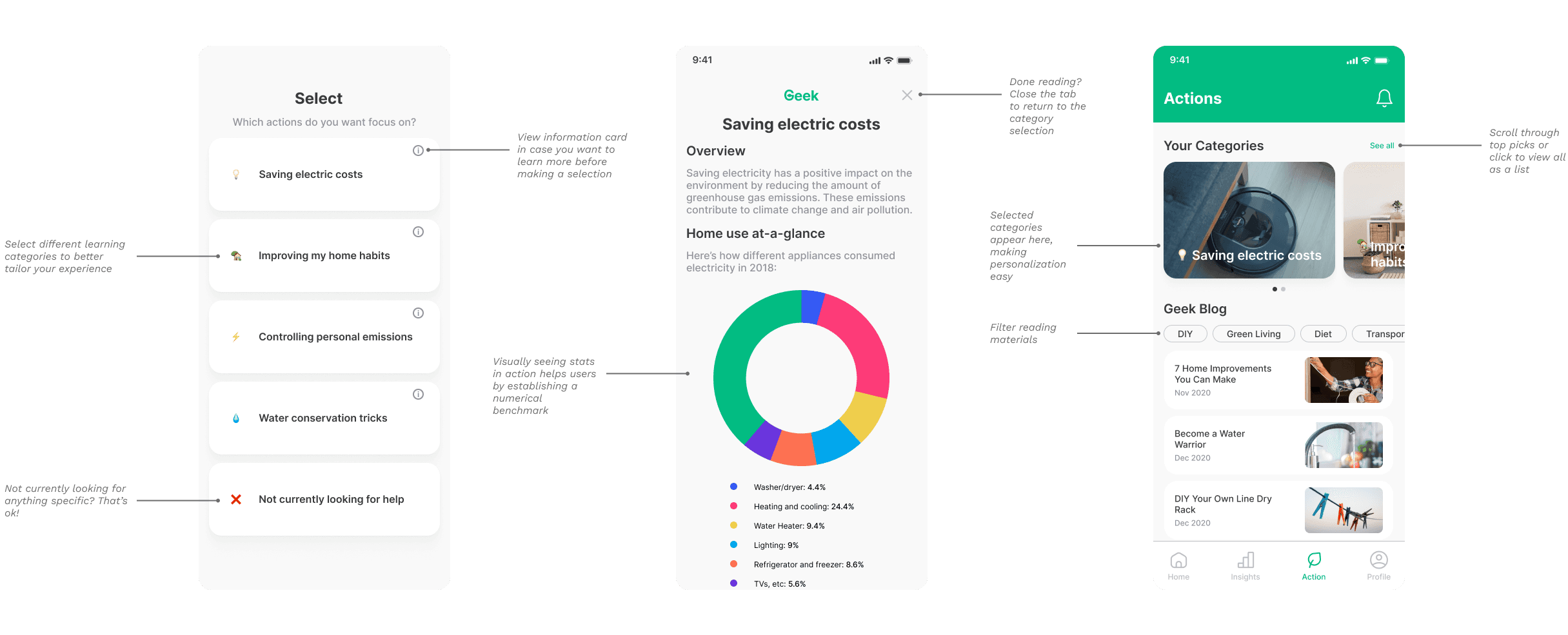
Action Screens
Learn ways you can take action.
Users can select what actions they want to take to reduce energy usage. Not familiar with the options? Read a summary. Learn ways to save energy.
Click to enlarge.
Reflection
Final thoughts
📌 I was inspired by Green Mountain Energy in their efforts to create a more sustainable Earth and narrowed my scope to young adults based on my own experiences of not really knowing how to manage energy and not really going out of my way to learn. Hopefully Geek might encourage people to take more initiative to save our energy.
Next Steps
📌 In the future, I would like to flesh out my idea more and create a prototype for setting up split-pay, billing transactions and billing history. I didn't include any form inputs due to time constraints. I would also like to conduct in-depth usability testing on my prototypes.