Smartee: AI Chatbot
Timeline
6 months
Role
UX designer - visuals, user testing, research, user flow, prototyping
Team
7 Designers, 1 Engineer, 1 Design Manager, 1 PM
The Joy Education Foundation (JEF) is a virtual reading clinic that leverages tech to connect families with literacy support.
With a primary focus on low-income communities, this program focuses on involving family members and supporting a diverse range of needs, with future plans to expand.
Our team’s role is to investigate user engagement features that will bridge the gap between sustainability and consistent collective action.
During my time with Joy Education…
I had the opportunity to collaborate with six designers, design manager, and our stakeholders to bring the AI chatbot to life. We scoped out the problem space, conducted in-depth research, and built and intuitive rule-based chatbot that ensures users have the guidance they need to thrive.
I designed how users might interact with the chatbot in different user flows, addressing user needs and implementing user feedback by simplifying the process for users to successfully locate different resources.
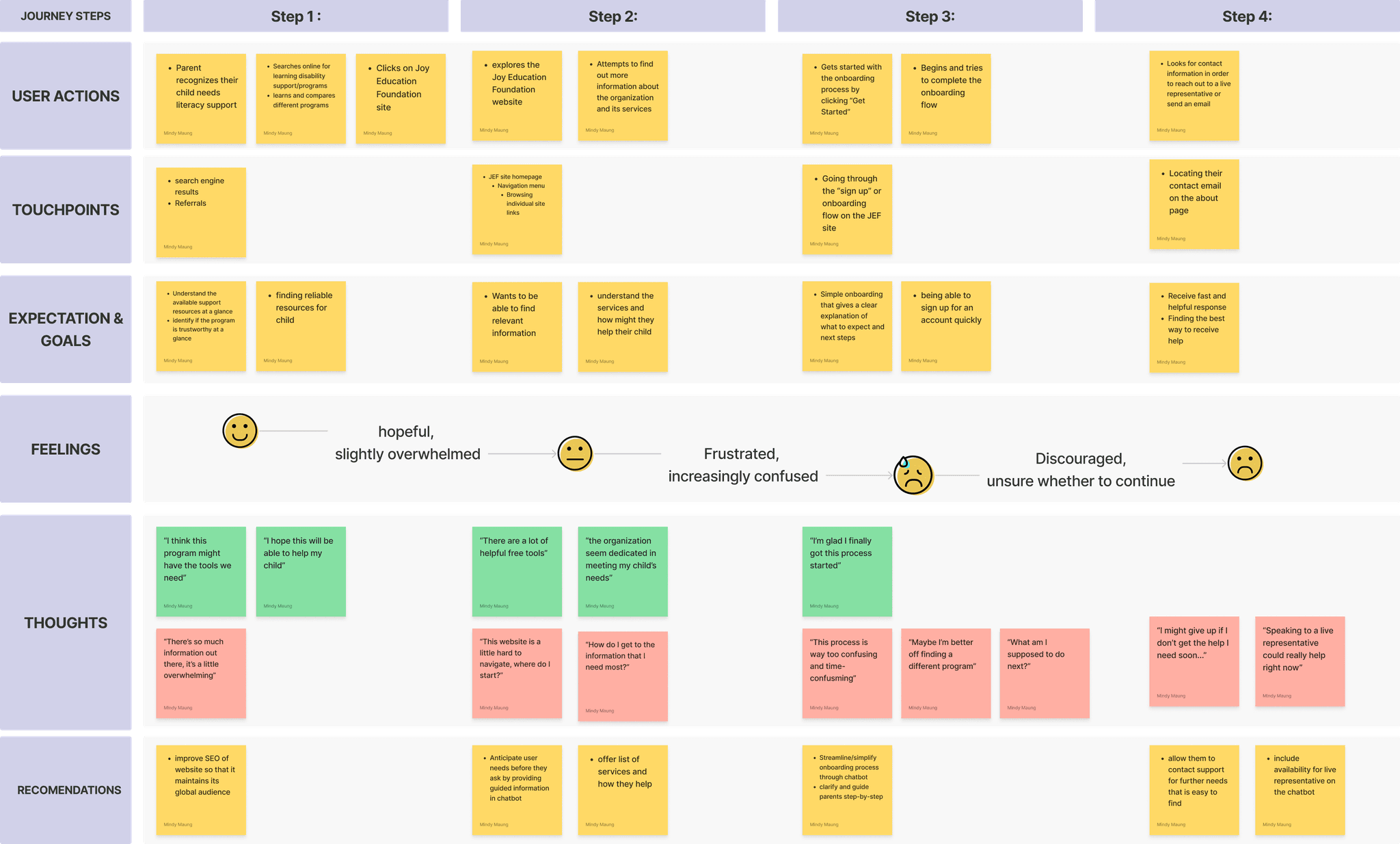
So, here's the problem:
Families are getting lost in shuffle when accessing literacy support they need for their children.
Potential users and current parents looking for learning resources struggle finding resources quickly and experience difficulty navigating JEF's current site. Viewing reading tools, getting involved and getting help isn't as seamless as users need it to be.
✨ Our solution
Initial research
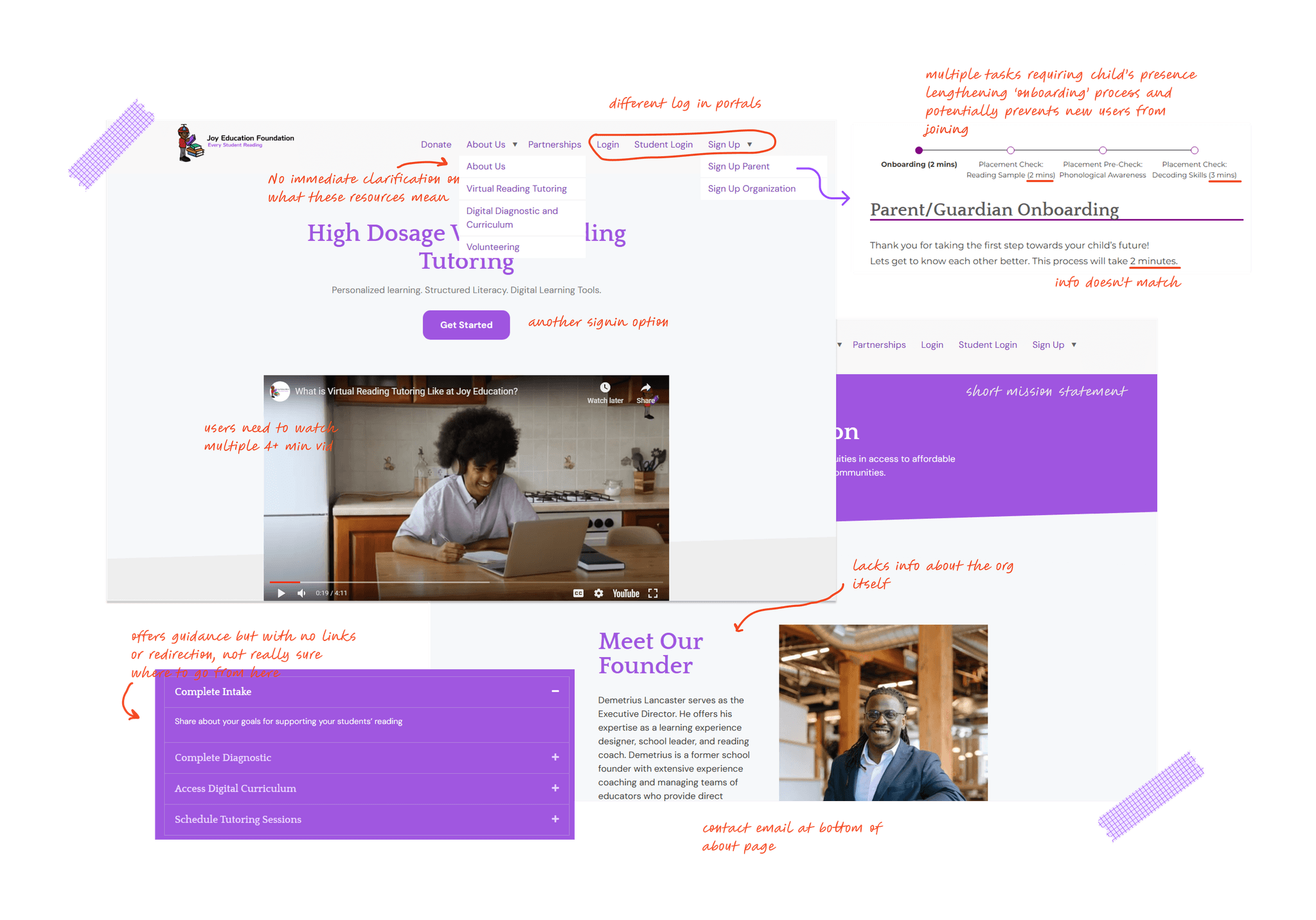
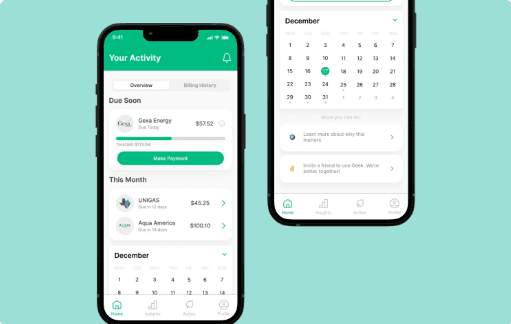
My first impressions of home, about and login screens
We wanted to understand user perspectives on chatbots and JEF. Through a series of 12 surveys participants, user interviews and market research, we discovered…
📈 75%
of parents prioritize the trustworthiness of the organization when following through with an online learning program.
with
33%
of those parents saying that the reputation and org. mission also influences their decision.
⌛ 73%
of parents agree that a major challenge they face when accessing educational resources is lack of time.
with
46%
of these parents also citing a limited availability of resources to support their child.
🥴 80%
of parents hold mixed concerns about using AI for learning, feeling unsure of what that might look like
with
~50%
of all parents preferred speaking with a live rep over a chatbot.
Here's what our participants said:
"I liked that chatbots are available 24/7."
"I prefer live representatives since AI chatbots are just really expensive and new."
User insights
Users have mixed perspectives on AI chatbots, but express that it can be useful if certain criteria are met.
We generated user research insights from our user conversations and survey findings and identified the following issues as the major problem statements with chatbots:
Lacks quick and detailed responses
Busy families struggle with finding resources they trust quickly. This is a huge issue for parents who don't have the ability to keep exploring the site to find out on their own.
Lacks emotion & trust-building capabilities
Speaking with an uninviting support bot that doesn't fit your needs creates friction during engagement, leading users to exit conversations.
Lacks prompt technical support
With more complex questions, chatbots are limited with their responses. Users with experience with other bots noted there isn't always a way to receive immediately help promptly.
Establishing user personas
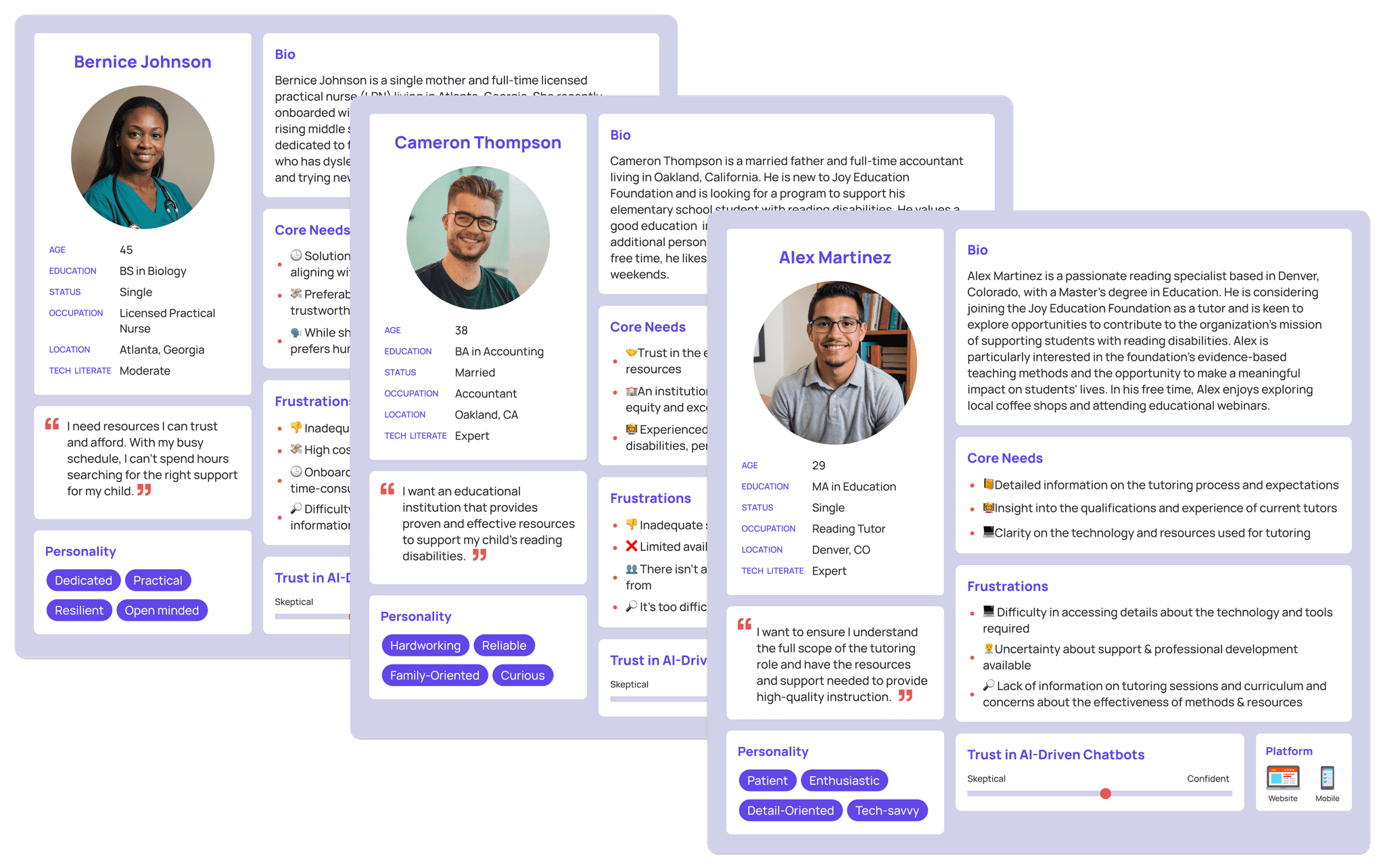
Crafting 3 distinct personas to mimic the core users at Joy Education
We crafted multiple levels of user personas that engage with the JEF site and might require their services so that we may keep these personas as a guide for our user needs/frustrations when designing. These include:
Primary user - Current parent
Secondary user - Inquiring parent
Tertiary user - Inquiring tutor
Click to enlarge
🤖 Now that we understood our user perspectives, we initiated establishing our chatbot design by creating a guideline for Smartee's chatbot persona.
This was necessary to save time so that the entire design team understood Smartee at his core.
We wanted to make sure the user was speaking to the JEF brand in a meaningful way since the gateway to our support hub was through Smartee.
Doing this helped save time when creating Smartee's dialogue flows since his purpose and tone were already established.
Improves user experience
Follows brand identity
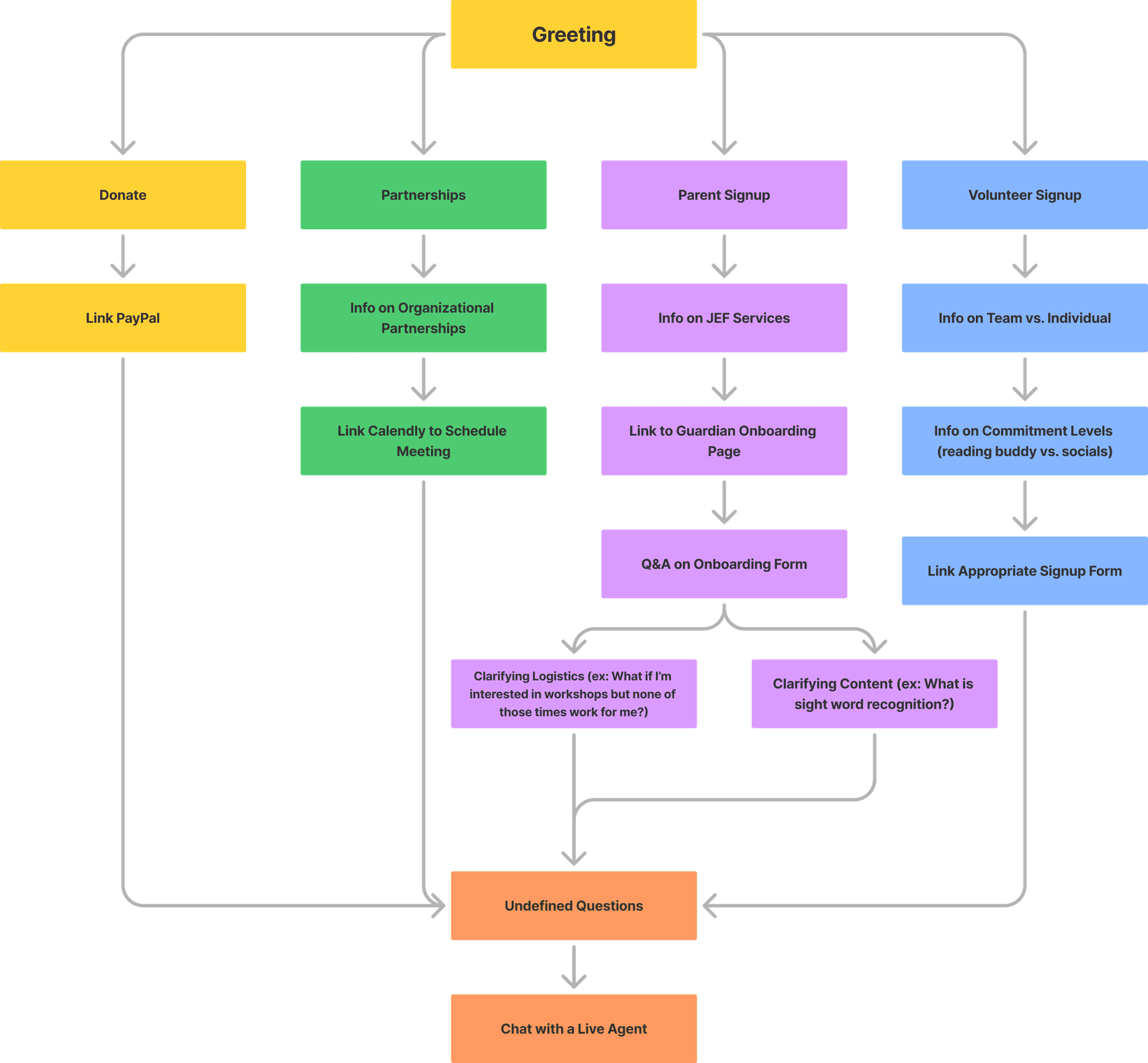
We drafted a framework and developed Smartee's language for how his dialogue flow might look and feel
Before drafting the conversation design, we created a general template that included major types of user queries based on their needs.
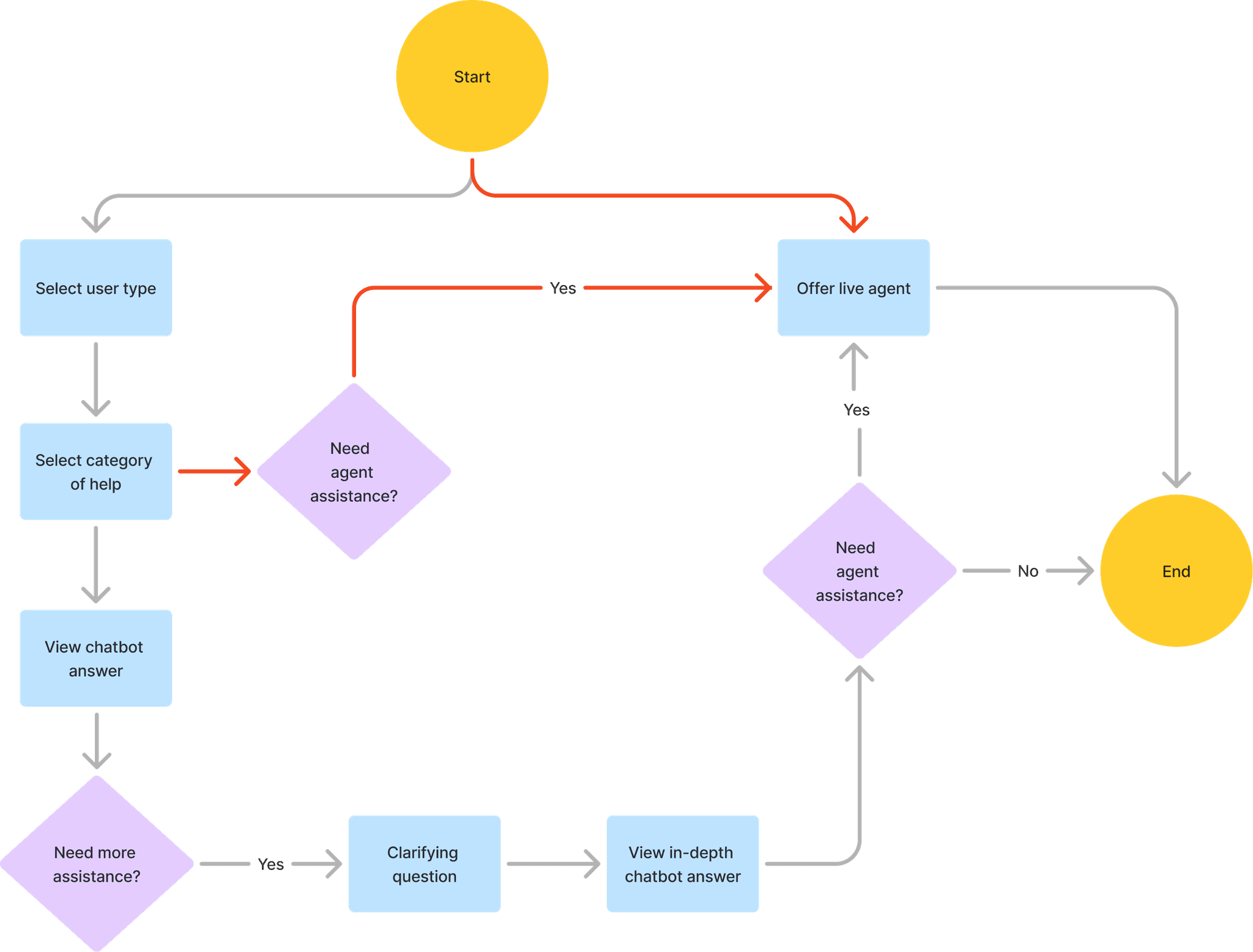
Skeleton of our dialogue flow. Click to enlarge.
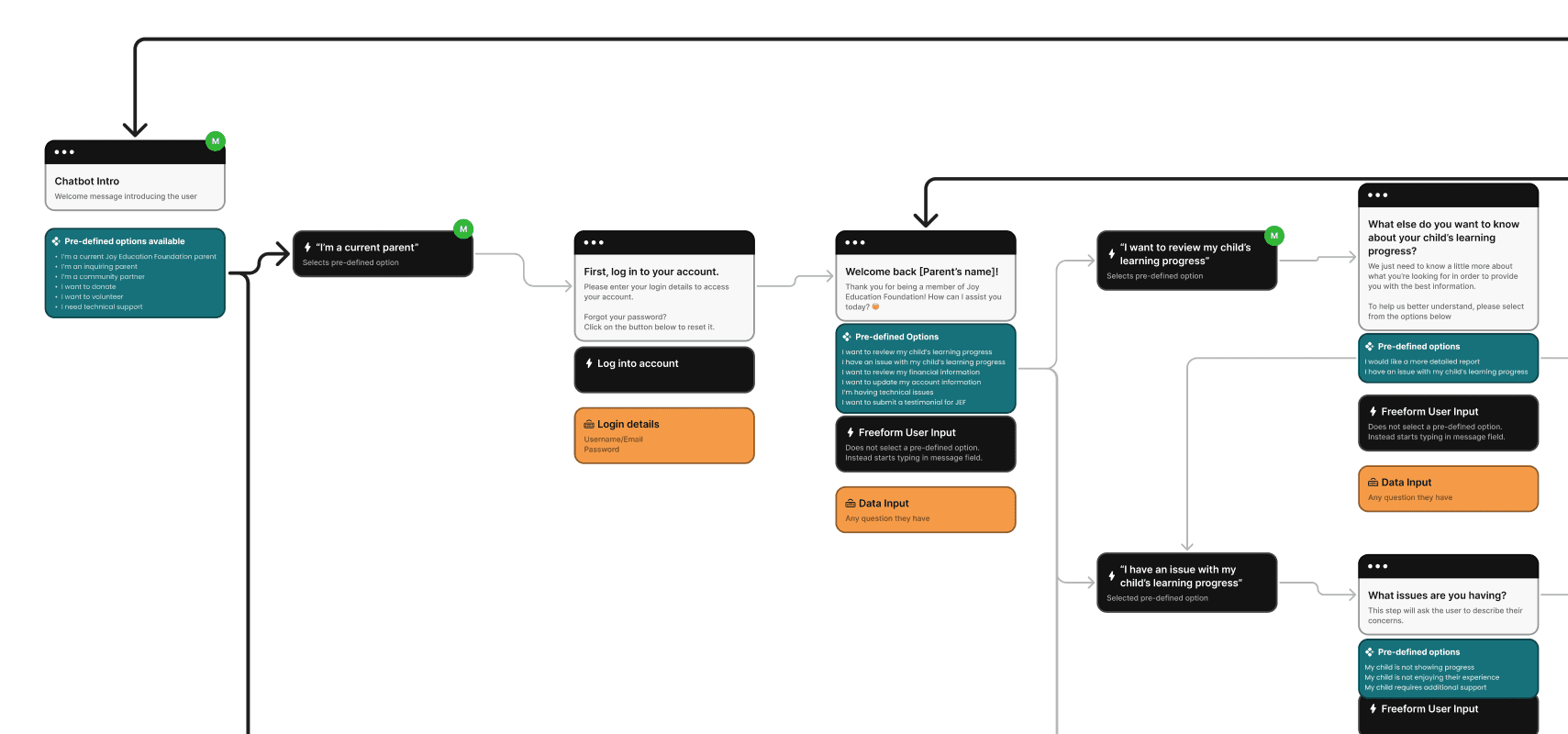
We designed flow by flow
Focusing on:
Not leaving dead ends
Using friendly language
Utilizing "I" statements
Making sure bot responses helped provide specific answers or direct answers to queries
Reiterating our dialogue flow. Click to enlarge.
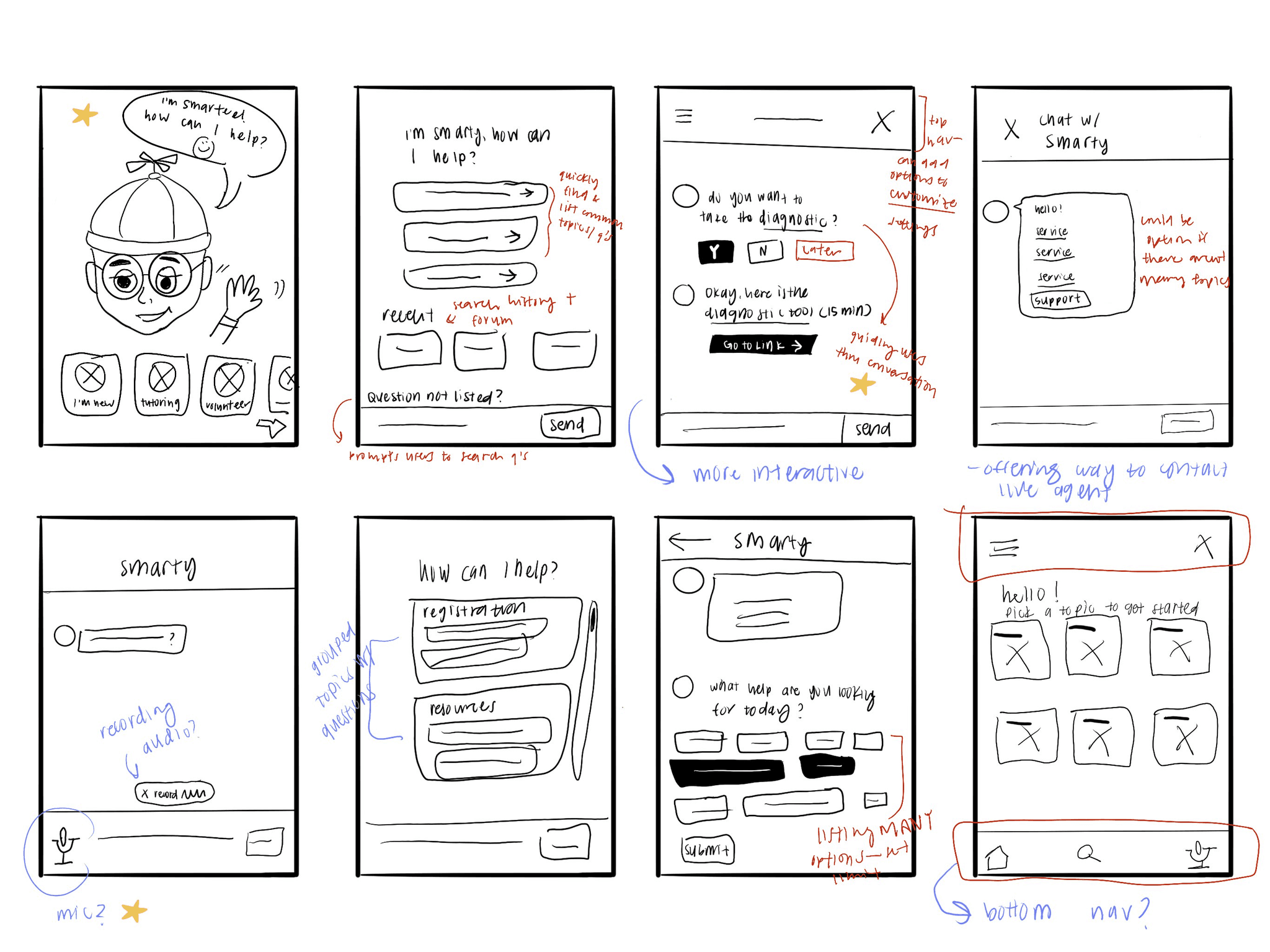
Lofi designs
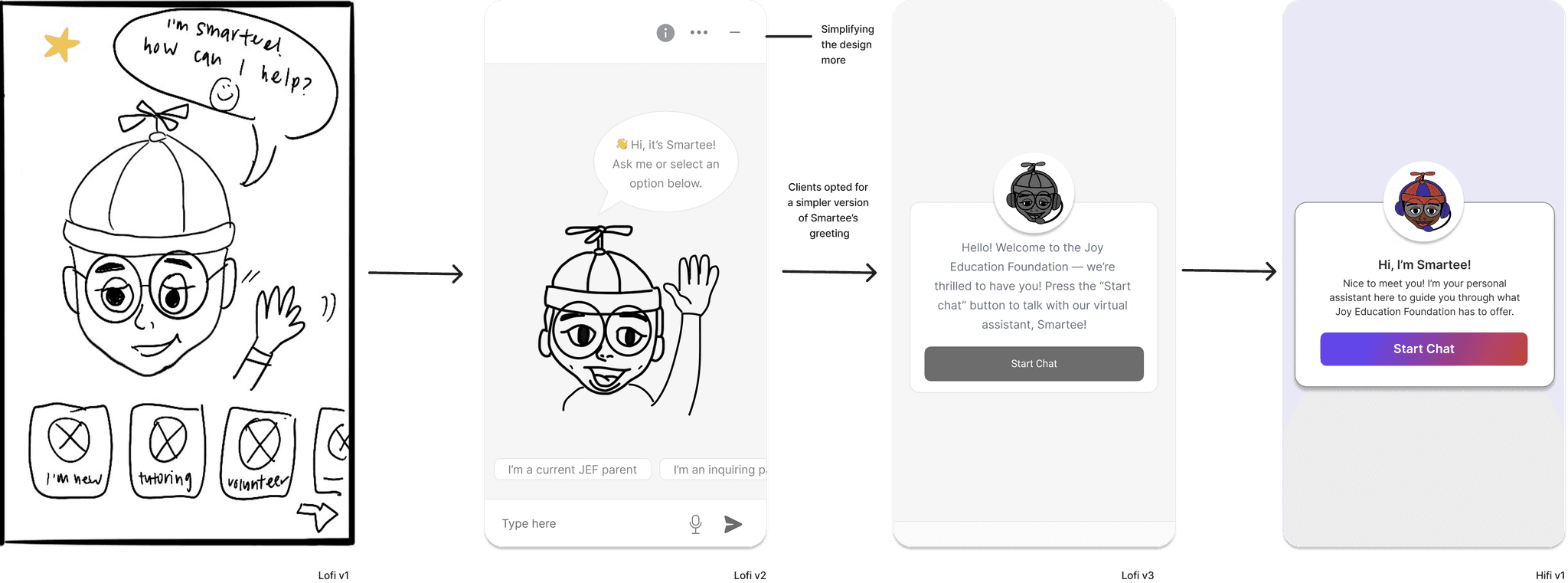
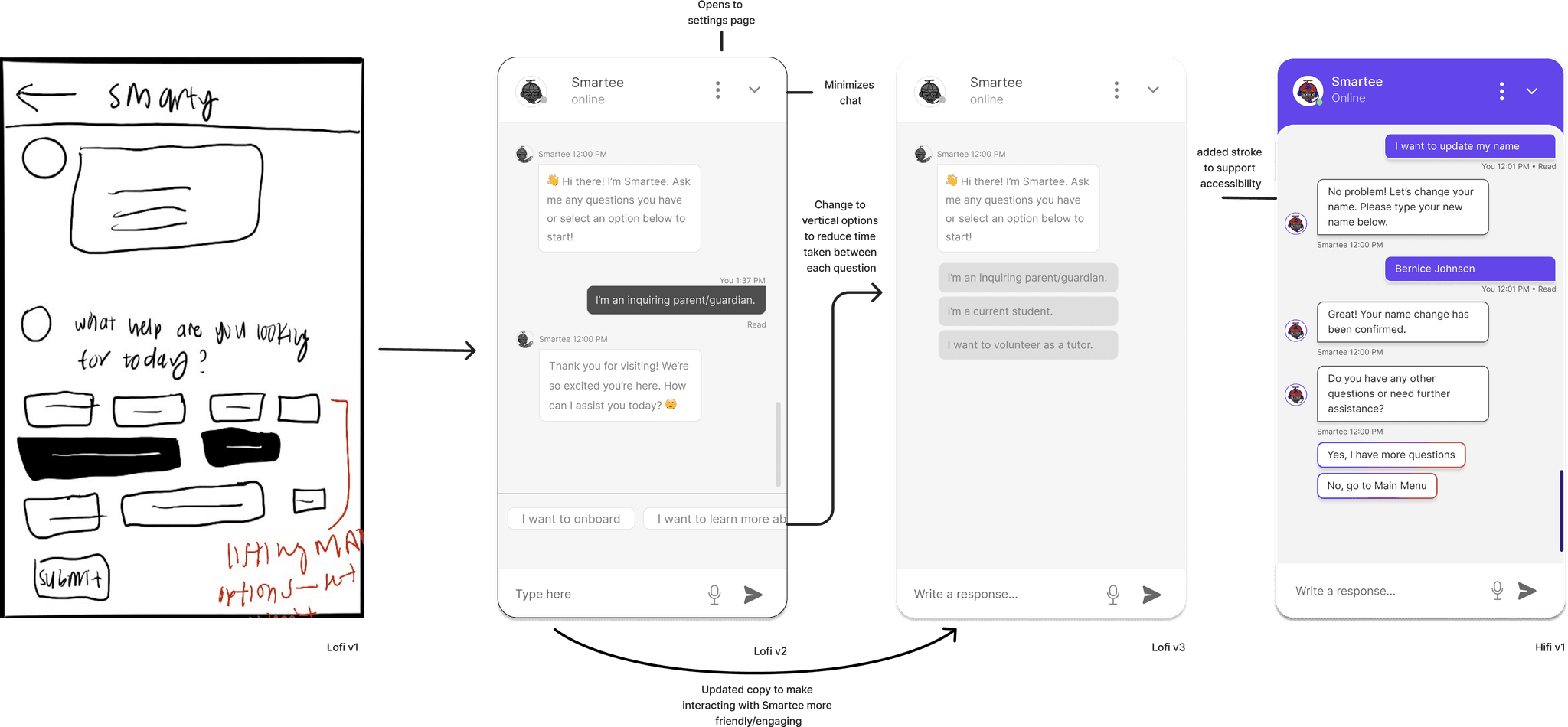
Brainstorming options, greetings and dialogue screens
To explore different ways users might interact with the bot, we designed how conversation might appear to users upon opening the chat and selecting options, sending messages.
Feedback based changes
Participants had a lot to say about finding information on the chatbot.
Despite being limited to one round of user testing during the hifi phase, I was still able to gain a lot of valuable feedback from our 4 participants.
These participants gave a lot of specific insight to how information is found on the chatbot and the look/feel of the chatbot… which ultimately led to these changes…
Users needed it to be easier to reach live agents quickly.
I noticed most of the participants struggled completing tasks related to locating a live support agent, meaning it might have been too convoluted to find within the flow even when they were freely exploring the flow. To improve this, we introduced adding a live agent much sooner in the flow.
Lines marked in 🔴 are new changes, making it much faster to connect with a live agent
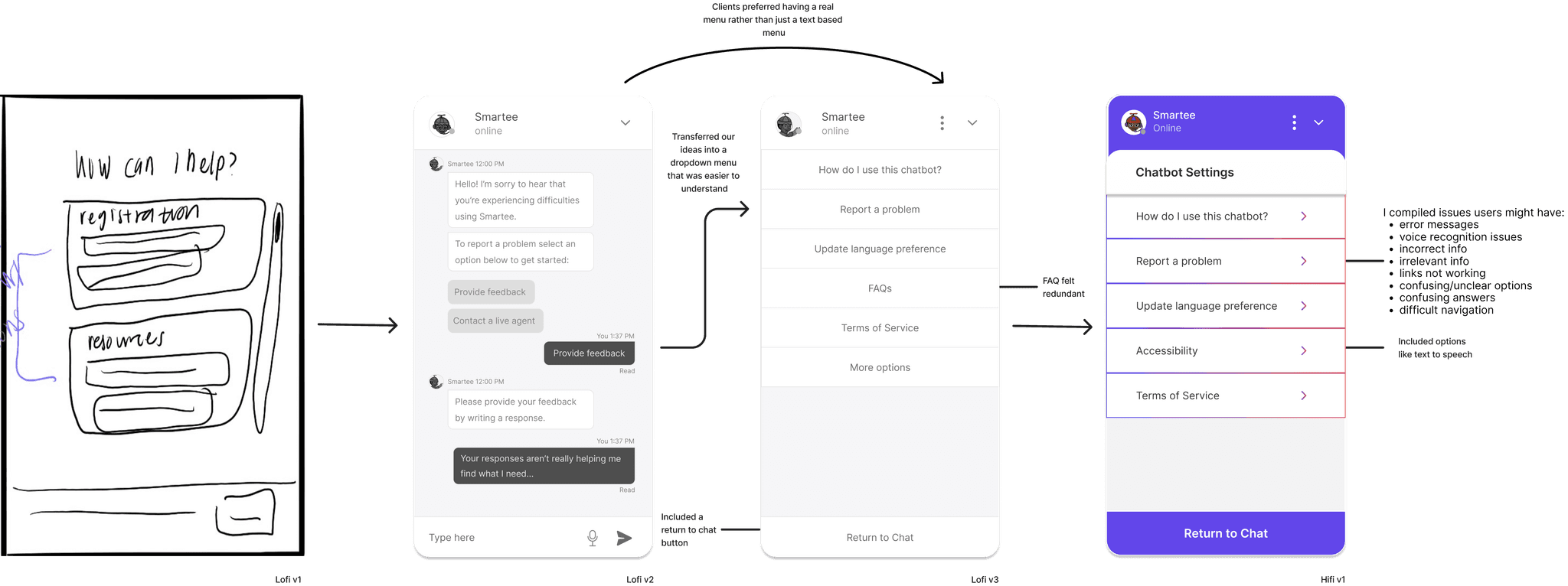
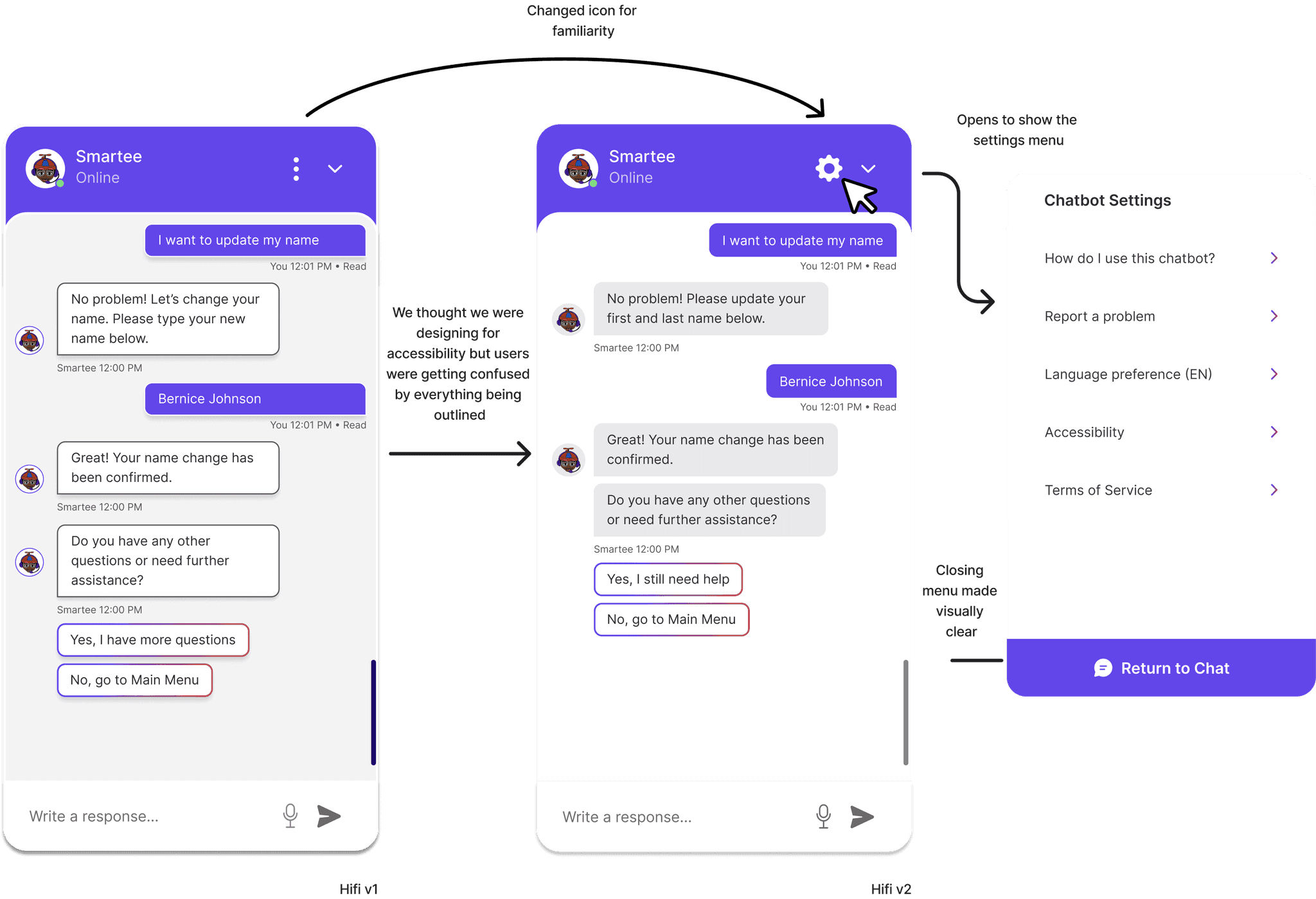
Users didn't explore functionalities they weren't familiar with.
Despite wanting to explore the prototype further and adjust Smartee's settings, almost all participants did not interact with our settings menu. They admitted to being unsure as to what that icon was and were thus unsuccessful with task completion.
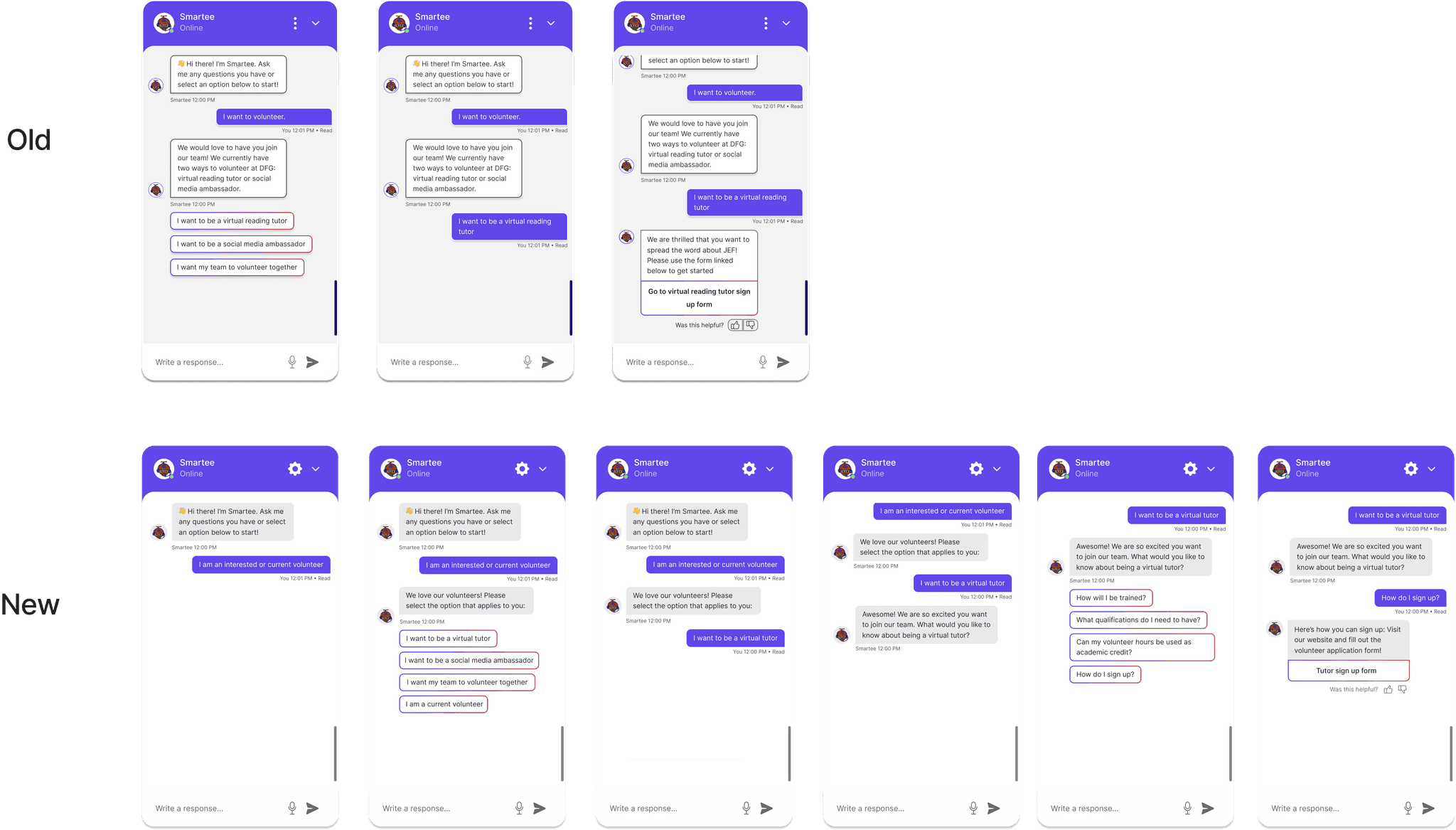
Inquiring users needed guidance, not just links.
For flows that required more info on how to proceed, participants spent a while reading through the dialogue and wondered questions like 'what might this volunteer role even look like?'. We noticed that inquiring users needed to be walked through when making a big time commitment such as becoming a reading tutor for children. We created a more detailed walkthrough and edited our content to help users reach their end goal more seamlessly.
New vs old tutoring inquiry flow. Click to enlarge.
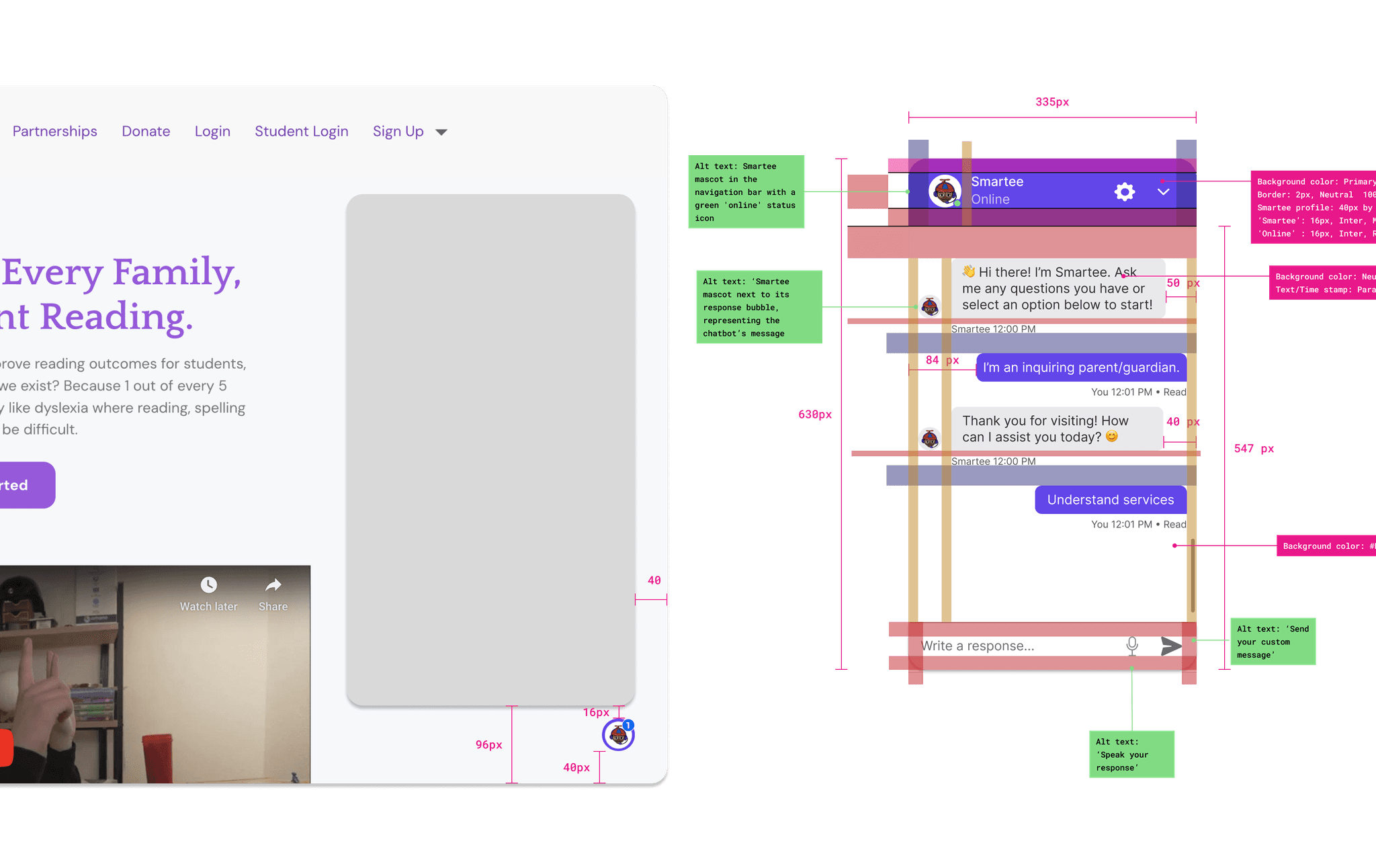
Project handoff
After polishing our designs, we moved onto preparing documentation and handoff, making note of any specific interaction or alt-text.
Results
Our clients and the families at JEF are all excited for Smartee to go live! When we tested our participants, we measured the participants' notes from a 1-10 rating of the usefulness of Smartee as well as a 1-5 rating on how Smartee's design.
100%
of our users felt Smartee empowered them to find educational support quickly
On average users gave Smartee a usefulness rating of
8/10
On average users gave Smartee's visual design a rating of
4/5
📌 Reflections
I got to meet Demetrius and Zoe and really be involved with the JEF process and mission. I loved being a part of a bright and curious team that helped challenge and push the design forward.
I learned to design for different needs/principles an AI based design requires such as building to increase engagement and trust. Moving forward, I look to continue developing Smartee and be involved with maintaining him after his launch with the JEF team.
Some important learnings:
Consistency is so important. Keeping text length short, informative and language similar was a good challenge among the design team
Designing for accessibility: making sure all colors and text are visible, and giving users the option to tailor the chatbot towards them is important
I don't own a webcam but thank you to everyone on the Joy Education Foundation Team for the awesome summer! 💖